When I am working on a UX project, things can easily get messy with bunch of sketches, flows, wireframes, user research data, notes, prototypes and so on. While I feel a strong temptation to just focus on the current UX work, I learned overtime that it’s actually really important that I always keep up with my UX process documentation as I go. I’d like to share my learning with you.
Why document your process?
Here are the reasons why I think it’s important to keep up with process documentation based on my experience:
1. It helped me see a bigger picture of a project.
While I am deep in a UX process, I focus on my current task in front of me, and I tend to lose sight of where I am from a larger context. Documenting my process allowed me not to lose a high-level perspective of a project because glancing at the documented version of my work always gave me a slightly more objective view of my project.
2. It helped me keep track of what changes I made based on what reason.
When I made design changes, I experienced many times that I couldn’t remember exactly how that happened. Things got lost in transition, and it was always hard to pinpoint later whether a change was made based on a user research feedback, or a comment from a stakeholder meeting/etc. Keeping up with a process documentation really helped me stay organized, so that I didn’t lose sight of all these cause and effect relationships that occurred over the course of the design process.
3. It made a project almost portfolio-ready.
A process documentation to me is a critical artifact and a record of a project. This was extremely useful when I wanted to put together an in-depth case study of my project for an in-person job interview type of occasions. Of course I had to create a more simplified version to be used effectively for any particular interviews that I had, but the foundational information was already there in my process documentation, which made it super easy to do so. No need for further digging or trying to remember what happened when I was actually working on that specific project a few years ago.
Which format?
From my experience, it worked better to put together a process documentation in a presentation format such as Microsoft Powerpoint or Apple Keynote, rather than a document format such as Microsoft Word, or a web-based platform such as Confluence.
Microsoft Word does not work well for an on-screen presentation as presentation screens are typically landscape, and it works better when each slide does not require scrolling.
Some companies use Confluence for project communication and documentation purposes, but the problem with Confluence is that :
- Things can easily get out of control
- It makes it harder to archive when you leave a company
A presentation format also helped me organize and summarize key points so that it all fits in one screen.
How to organize
When I work on a UX project, I typically follow a UX process.
Naturally, a process documentation that I create roughly follow this process in a chronological order, so that I can easily follow the progression of a project.
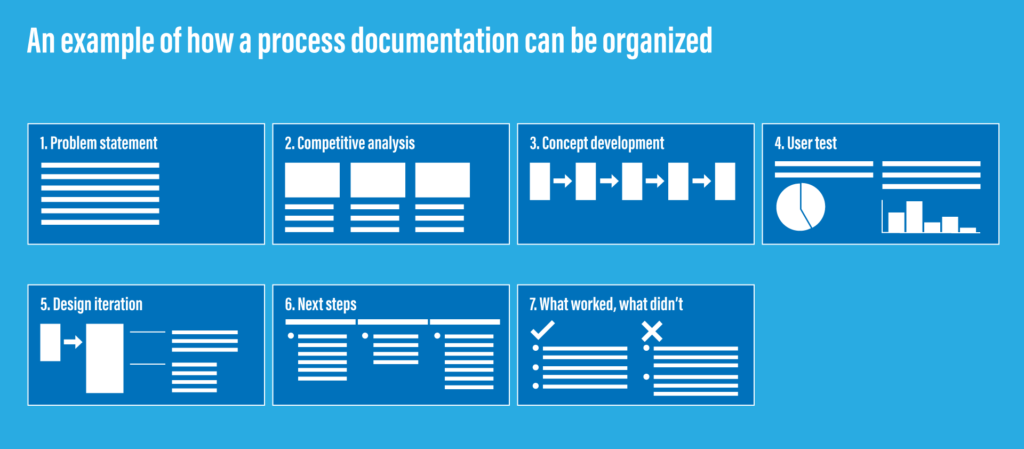
Here is one example of how a documentation can be organized based on a process framework that I typically use.

1. Problem statement
- I define what problem I tackled clearly at the beginning.
- Additionally, I often create different slides for things such as: project background, goal, a team structure including my role and responsibility, timeline, project type (launched product, future concept proposal/etc).
2. Competitive analysis
- I typically find it very useful and informative to do a competitive analysis of some sort for any project.
- When I do, the learnings could impact my design decision and output. Thus it’s good to document how I researched the competition, or how I learned certain things and took queues from other products relevant to my project.
3. Concept development
- This is where IA diagrams, task flows, wireframes and prototypes go in.
- If I did brainstorming or workshop type of activities to come up with and expand ideas and concepts, I document those too with images and output summary.
4. User test / user research
- Summary of findings is typically the most important outcome of use research.
- Each findings should have concrete actions to take.
- Other things to include are: user research framework (what and how I or my team tested), research overview (when, how many participants, how long, research format), brief summary of each participant’s profile.
- It’s always good to include photos of user research sessions to give the audience some visual cue to help their understanding on how research sessions were held.
- Insightful user quotes are always great to include and highlight, which could be put as part of summary of findings.
- No need to put every single details, but including all above usually gives a very clear overview of the learnings from the user research and how actions were defined based on those.
5. Design iteration
- This is where I show how I iterated the design by incorporating learnings from the user research.
- It’s important to highlight which part of the design is modified/improved based on which user feedback from which user research round if there are a few rounds.
Depending on a project, I may have a few rounds of user research and design iteration.
6. Next steps
- Depending on a project, I may also add “Next steps” to describe what should be done after the step 5.
7. What worked, what did not work
- It’s also helpful to spend some time and write down what worked and what didn’t work throughout a project.
- Sometimes a project team does postmortem sessions. I’ve experienced several of those, and it was always very helpful. If that’s the case, discussion points from those sessions should be included here.
- Acknowledging what did not work is an important part of being a UX designer. In reality, every project has things that did not work well. Understanding this is a great learning opportunity to do something better in the future.
- In order to clarify and highlight a success (or a failure) of a project, it’s also effective to include user test participant’s and stakeholder’s quotes.
I also find it important to include key design decisions made throughout the process, so that it becomes clear how I or a team made certain decisions based on what kind of reasonings along the way.

The key is not to include every single detail, but include enough details to be able to track key learnings, insights, changes that impacted the overall design.
From a practical point of view, it’s also helpful to insert various links from the documentation back to more detailed assets such as prototypes or user research raw data, so that I can easily bring those up when needed.
You might feel that all these are too much extra work on top of what you already have on your to-do list.
But over time, you will feel grateful that you did. At least I did.
Because, I can easily forget many of the details and nuance of a project once it’s completed, and if I leave it for a while, a few months, a few years, then I won’t be able to accurately recollect and capture those details in my documentation. As long as I do this while I’m still working on a project and my full attention is on it, I can document it in the most accurate way possible with enough important details to help telling my story later on.
Process documentation became an invaluable asset and record of my work. That’s what I went through and found out.
This article was published on Medium in UX Collective.
Check out YouTube version too!
As for UX process and how to start your own UX project, check out this article.