Although tools are not the most important things to learn as a UX designer, inevitably you need to use it in order to achieve your more important goals, to solve user’s problems. This article covers today’s 8 most popular UX prototyping tools including Sketch, Craft, Axure, Adobe XD, InVision Studio, Principle, Framer X, and Figma. First, it compares key aspects such as price, basic prototyping features, Sketch compatibility. Then it covers a high-level overview of each software program in terms of pros and cons and uniquenesses.
I understand there are many more tools out there, and other people may have different opinions. I also acknowledge that I am not familiar with every single tool available. I chose these 8 tools based on a combination of popularity and how these tools played key roles in the modern history of prototyping tools, and likely to take part in the future.
When Adobe Flash started going down, Axure took over in Web 2.0 Era, then Sketch came along to become a de facto standard. But lack of prototyping and cloud features in its early days opened up other new tools to emerge around Sketch, such as InVision, Principle, Craft plugin for Sketch, and Adobe XD with a new voice capability. Framer X is tackling a challenging developer handoff problem, which could be the future of prototyping. Figma is getting more tractions lately because it was built for cloud-based collaboration, which is becoming a norm in today’s accelerated remote work situation.
Trends in today’s prototyping tools
Today’s trends in prototyping tools are ”stitch screens with wires” interaction model, accompanied by auto-animate transitions that smartly animate transitions between two screens connected. This makes prototyping super-fast and intuitive for non-tech-savvy UX designers.

Currently, Sketch is the most popular prototyping tool. However, Sketch is very limited when it comes to creating transitions and micro-interactions with animated effects. This is where other tools have strengths, and all of them have some sort of compatibility with Sketch. Let’s dive in to comparisons of 8 popular prototyping tools.

Comparison of 8 most popular prototyping tools
Price

- Sketch one time price is $99 which includes 1 year of software updates and Sketch Cloud usage. Optional renewal is available for $79/year for software updates and cloud.
- Adobe XD is free.
- Axure is $495 for its perpetual license, or $29/month subscription.
- InVision Studio and Craft are free, but are limited to only 1 prototype in InVision Cloud for free.
- Principle is $129 (one time fee).
- Framer X is $15/month or $144/year, based on 1 year subscription.
- Figma is free with a Starter plan, up to 3 prototypes.
Basic prototyping features

Based on data as of April 2020. information is all subject to change, whenever listed companies make any changes on their end. The author of this article does not have affiliations with any companies listed.

Because the whole point of prototyping is to quickly test concepts, ease of use and speed are critical. In most real world situations, time is very limited, so ability to quickly create a basic prototype just by connecting screens together is super convenient, and that’s all you need in most cases.
From this perspective, Sketch, Craft, InVision Studio, Principle, Figma, Adobe XD, Framer X all do great jobs with similar “stitch screens via wires” interaction models.
Principle creates all the transitions automatically, allowing some controls via timeline UI. This is great for creating a nice animation instantly. But it doesn’t offer the most basic “preset transitions” such as slide, push or dissolve like other tools. For this reason, Principle is positioned slightly to the right in the chart compared to others (except Axure).
InVision Studio also provides a timeline UI similar to Principle, but it also provides basic preset transitions, which makes it a bit easier when it comes to basic prototyping.
Axure uses a very different interaction model. A user has to specify and add every single interaction via Interaction Editor. Interaction Editor is a very powerful tool for building complex interactions, but lacks speed and glance-ability for basic prototyping.

Above chart shows how 8 tools are positioned on a price vs. ease of use plane. As you can see all the tools except Axure fall under bottom-left quadrant.
Basic prototyping features — animation adjustments


This chart illustrates how much controls you have when creating a basic prototype, when it comes to sequence of multiple animations, timing and duration of animations, and ease in/out effects. Software programs are broken down into 3 groups.
The group in the top-left quadrant have a good balance of an overall ease of use and ability to fine-tune transitions and animations without too much work. These include InVision Studio, Principle and Adobe XD. All three do pretty good job in creating auto-animate transitions. Although similar, Principle seems to create the smoothest animations in most cases.
Figma recently added Smart-Animate feature, but currently it’s lagging compared to above three programs. Framer X can do fine-tuning but only via code. Sketch and Craft does not support fine-tuning. They only support basic preset transitions.
Axure can do many complex interactions, but only via Interaction Editor, which is not the simplest way from basic prototyping perspective.
Sketch compatibility

Currently, InVision Studio is the most Sketch-compatible program, which supports opening Sketch file directly as well as copy & paste objects and symbols from Sketch.
Adobe XD supports opening Sketch file directly, but copy & paste from Sketch doesn’t work. Principle can import Sketch file almost the same way as opening, but copy & paste does not work. Figma can import Sketch file but takes time. Copy & pasting a Sketch object does not work. Framer X accepts copy & pasting a Sketch object, but cannot directly open or import Sketch file. Axure can take copy & pasted Sketch object, but only via Axure plugin installed to Sketch.

Advanced prototyping


When it comes to advanced prototyping capability, Axure covers pretty much any interactions possible to simulate how the actual product is going to feel like via Interaction Editor except voice interaction. But Axure does not support videos. (Axure supports GIF animations)
Framer X is another tool that has a potential to add a lot of advanced interactivity to a prototype. One of the unique advantages of Framer X is that it supports video and audio. You can even embed YouTube video and run it inside your prototype, which is pretty powerful. While Framer X has a store to download many useful components, many of advanced interactivity need to be added via code.
Principle has an interesting and unique feature called Drivers, which can add various micro-interactions quickly to make the prototype look real.
Adobe XD allows you to create voice interaction, which stands out from competition in this area as no other tools support that.
Sketch, Craft and Figma are fairly basic, so does not support advanced interactivity at this point.
Running a prototype on mobile

All the software programs have mobile apps to run a prototype except Framer X. Framer X is lagging in this area, where a prototype can only run inside a mobile web browser via QR Code.
Sharing a prototype online

Principle falls short in this area as it does not have a cloud. In order to share a prototype in Principle, you need to either send a Principle file and have it open from Principle mobile app, or export a prototype as a Mac Desktop app to be viewed on a Mac that doesn’t have Principle app installed. This means you cannot share a prototype with Windows users.
3rd-party ecosystem

While Sketch remains strong in this area with its abundant plugins, Adobe XD and Figma are catching up. Framer X has a unique approach with its Store, which is super-easy to browse and download functional components such as YouTube Player. Moving forward, Adobe may have a powerhouse advantage in a near future, as seen in innovative new feature such as voice interaction. Many of popular Sketch plugins are already getting ported to Adobe XD too.
Collaboration capability

As for collaboration within a team, Principle falls short. Adobe XD and Figma offers free collaboration feature. Sketch offers a separate subscription for Team feature. Axure has a separate software that supports Team feature called Axure RP9 Team. InVision Studio offers additional subscription for Team feature. Craft uses InVision Cloud. Framer X has Small Teams plan that allows access to Team Store.


1. Sketch (based on version 63.1)

Sketch is the most popular tool, a de facto standard with various 3rd party plugins. But the default transitions are minimum, animate from right, bottom, left, top only.

- Pricing: $99 (includes 1 year updates, 1 year Sketch Cloud. Optional renewal is available for $79/year for software updates and cloud. )
- Free trial: 30 day
- Mac only
Pros:
- Abundant plugins
- De facto standard
- Strong symbol features
- Smart Layout
Cons:
- Limited transition animation options
- No fine-tuning capability for animations
- No micro-interaction support
Running a prototype locally, on mobile and in the cloud
- Clicking a preview icon on the top right corner allows you to run a prototype locally.
- Sketch Mirror app can mirror an open Sketch file on your Mac through the same wifi connection. To mirror a prototype on a mobile app, click Notifications on the top right of the desktop app window, and select a mobile phone running Sketch Mirror app.
- Uploading to a cloud allows you to share a prototype with others via a link. This is a great way to share a prototype with others and get feedback.
Smart Layout, plugins
- Smart Layout allows automatic resizing of buttons and layouts based on the text lengths.
- Abundant plugins are one of Sketch’s biggest strengths compared to its competitors. All the installed plugins appear under Plugins menu, and can be disabled via Preferences/Plugins.
- Rename It, one of Sketch plugins lets you rename selected layers or artboards in bulk with numbered names. Adding “%N” in Name field after your desired text string (e.g., rectangle, square, thumbnail) results in layer names with your [desired text string]+number.
Collaboration – Team feature
- Sketch has a Team feature which allows you to collaborate. You can access this feature by logging in to your Sketch Cloud, then select Create New Team.
- Adding team members cost $9/month per contributor, or $99/year per contributor.
Sketch related useful inks

2. Craft plugin for Sketch (Based on version 1.0.94)

InVision’s Craft plugin enables a slightly better prototyping capability directly within Sketch. These include gestures such as tap, swipe, and transitions such as dissolve, push, slide.
- Pricing: free
- Mac only (as it’s a Sketch plugin)
Pros:
- Free (if you already have Sketch)
- More transition controls than Sketch
- Smart Duplicate, Data features
Cons:
- You need Sketch
- Transition options are still limited
- Sticky header not supported

Prototype menu and toolbar are embedded in Sketch
Because Craft is a Sketch plugin, Craft menu appears as an embedded toolbar on the right side of the screen. Clicking on a circular head of a blue link arrow brings up prototype menu. Prototype options that Craft has are slightly more than Sketch’s options as below.

Running Craft prototype locally, in the cloud, on mobile
- Craft prototype is very similar to Sketch prototype. Currently a “sticky header” feature is not available.
- A prototype uploaded to InVision Cloud can be opened in InVision mobile app to run on mobile. Only one prototype is allowed on a cloud with a free InVision account.
Data, Stock
- Data pulls real content from a range of sources and place it directly in your design.
- Stock allows you to find and place high-resolution imagery from Getty and iStock to your design.
Collaboration
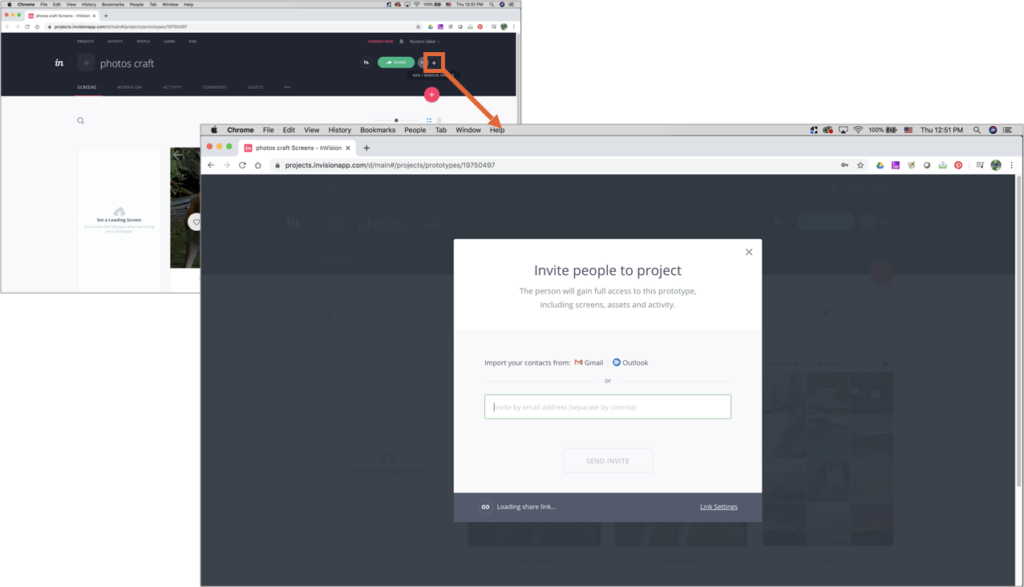
Once a prototype is uploaded to InVision Cloud, clicking on “+” icon allows you to invite a person to collaborate.

Craft related useful inks

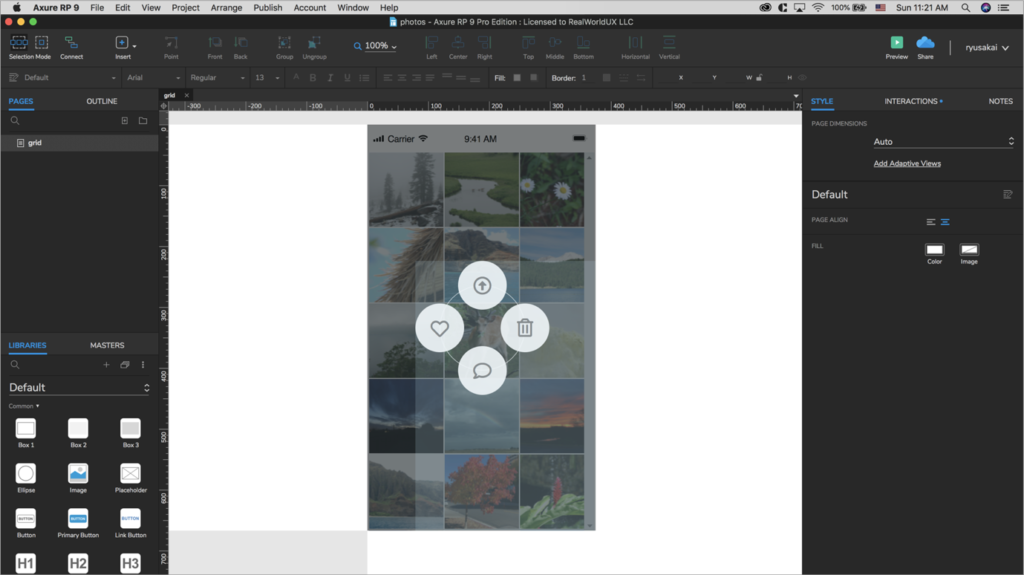
3. Axure (Based on version 9.0.0.3687)

Axure has established its own unique place as a go to prototype tool to build a more robust, complex prototype with various interactions, not just screen-to-screen click throughs.
Many experienced UX designers still use Axure because you can do more, but the trend is more towards software programs with “connect screens with wires” interaction model, because that’s much faster to create simple prototypes.
- Pricing: $495 (perpetual) or $29/month
- Free trial: 30 day
- Both Mac and Windows
Pros:
- Advanced prototyping capability
- Can build almost any interactions (except voice interaction)
- Unlimited cloud
Cons:
- Most expensive — $495 perpetual, or $29/month.
- Does not use popular “connect screens with wires” interaction model
- Font Awesome not supported in mobile app
- Least Sketch compatibility
Interaction Editor and Condition Builder
- Interaction Editor allows you to add various complex interactions. Various list of events, actions and tiggers are available in Axure’s Interaction Editor to be able to create complex interactions.

- In Interaction Editor, Condition Builder allows conditional branching of interactions. This is basically If statement in code done visually.

Running a prototype locally, in the cloud, on mobile
- Clicking Preview button opens a browser window and runs a prototype.
- Publishing to a cloud allows you to share a prototype easily with others to collect feedback.
- Axure Cloud mobile app can open a project published on a cloud. Font Awesome did not render.
Sketch plugin, widget libraries
- To enable copy & paste from Sketch, Axure plugin for Sketch needs to be installed in Sketch.
- There are various widget libraries available to download.
Axure RP9 Team
- Axure offers team (collaboration) feature as a separate product.
- Subscription is $49/month per user, which is more expensive than regular license.
- Perpetual license is $895 per user.

4. Adobe XD (Based on version 28.4.12.3)

While Adobe XD entered the market late, it has a unique voice interaction feature, which no other competitors support.
Its Auto-Animate feature is pretty strong and simple, however, there’s no timeline UI like Principle or InVision Studio to make adjustments.
It can directly bring in Photoshop files, Illustrator files. It can also open Sketch file directly.
- Pricing: free
- Both Mac and Windows
Pros:
- Voice interaction capability
- Can open Photoshop/Illustrator files
- Free
Cons:
- Mobile app requires uploading a file to the cloud first
- It takes long to open a file in a mobile app
- Font Awesome not supported in mobile app
Prototype mode — trigger and action
- Adobe XD separates Design Mode and Prototype Mode. Below screenshot shows Prototype Mode.
- AmongTriggers, Time allows a timer function. Voice is the most unique feature of XD, which is one of triggers.
- Among transitions, Auto-Animate is a pretty powerful feature that can smartly animate a transition between screens.
Running a prototype locally, in the cloud, on mobile
- Clicking a Play button runs a prototype locally.
- A file needs to be saved to a cloud in order to run a prototype on Adobe XD mobile app.
- An XD file saved on Adobe Cloud becomes accessible from Adobe XD mobile app. Font Awesome didn’t render.
Repeat Grid and voice interaction
- Repeat Grid auto-copies what’s selected as you drag a handle. You can bulk-adjust margins too. It’s a smart productivity tool that works great when creating tables or lists.
- Voice interaction capability is the most unique and advanced feature that Adobe XD has. Below you can see the voice prototype in action. Note that you need to hold down a screen while speaking up your voice command that you specified in Speech Playback.


Coediting
- To enable Coediting, you first need to save the document to the cloud. Once the document is saved to the cloud, Invite to Document icon gets activated. After clicking Invite to Document, enable Coediting, then send an invite.
- Once fellow designers are added, you see them as color-coded avatars and bounding boxes.

Adobe XD related useful inks
- 10 Most Useful / Powerful Adobe XD Plugins (2019)
- Adobe XD tutorial — 4. FontAwesome
- Adobe XD: putting auto-animate to the test
- Will Adobe XD kill Sketch and InVision?
- Adobe XD October 2018 Update: Voice Command and Playback

5. InVision Studio (Based on version 1.26.1)

InVision Studio can open Sketch file, or can take objects and symbols copy-&-pasted from Sketch, and can create a more sophisticated prototype via its timeline-based transition capability.
When opening Sketch files, there are a few things to keep in mind. Link layers in Edit timeline doesn’t support Sketch symbols currently. In order to achieve a smooth animation, a file may need to be optimized accordingly.
- Pricing: free
- Both Mac & Windows
In order to publish more than one prototype to share online, you need subscription to InVision Cloud.
Pros:
- Free
- Best compatibility with Sketch
- Transition adjustments via timeline
Cons:
- Sometimes buggy and sluggish
- Cloud only allows one prototype for free
- Sync layers does not work for Sketch symbols
Interactions panel
- Selecting a layer displays Interactions panel on the right.
- Timer, one of triggers, allows certain interaction to happen automatically after a specified number of seconds.

- Timeline allows sequencing multiple animations in a particular order to make the overall animation easier to understand.

Running a prototype locally, in the cloud, on mobile
- Clicking a Play button on the top right runs a prototype locally.
- A prototype uploaded to the cloud becomes sharable with the link generated.
- Prototype on a cloud can easily be shared with others to collect feedback.
- A prototype uploaded to the cloud becomes accessible from InVision mobile app.
- A prototype can be mirrored to a mobile app via QR Code without cloud, but it’s sometimes buggy.

Team
To use Team feature to collaborate with other designers, you need to purchase Team plan, which is $89/month for 5 team members.

InVision Studio related useful inks
- InVision service upgrade with plans
- Free UI design kits
- InVision Studio: A Cautionary Tale
- InVision, valued at $1.9 billion, picks up $115 million Series F
- Is Google going to eat InVision alive?
- Advanced animation using Motion in InVision Studio | Tutorial
- InVision Inspect feature
- Inspect by InVision

6. Principle (Based on version 5.10)

Principle can import Sketch file directly, and can create a more sophisticated prototype.
Its animation is very smooth, with powerful auto-animate feature, which looks for same layer names between two screens.
Components and Drivers feature allow you to quickly create various micro-interactions.
However, there are a few things to keep in mind with auto-animate feature. It could automatically animate many unwanted elements in a screen depending on how layers are named between two screens. To avoid that, your may need to prepare a file in Sketch first by renaming all the layer names carefully.
- Pricing: $129 (one time fee)
- Free trial: 14 day
- Mac only
Pros:
- Auto-animate is very smooth
- Easy to make micro-interactions with Drivers
- Works very well with Sketch
Cons:
- Costs $129
- Auto-animate sometimes creates unintended animations
- Mobile app requires USB connection
- No cloud service
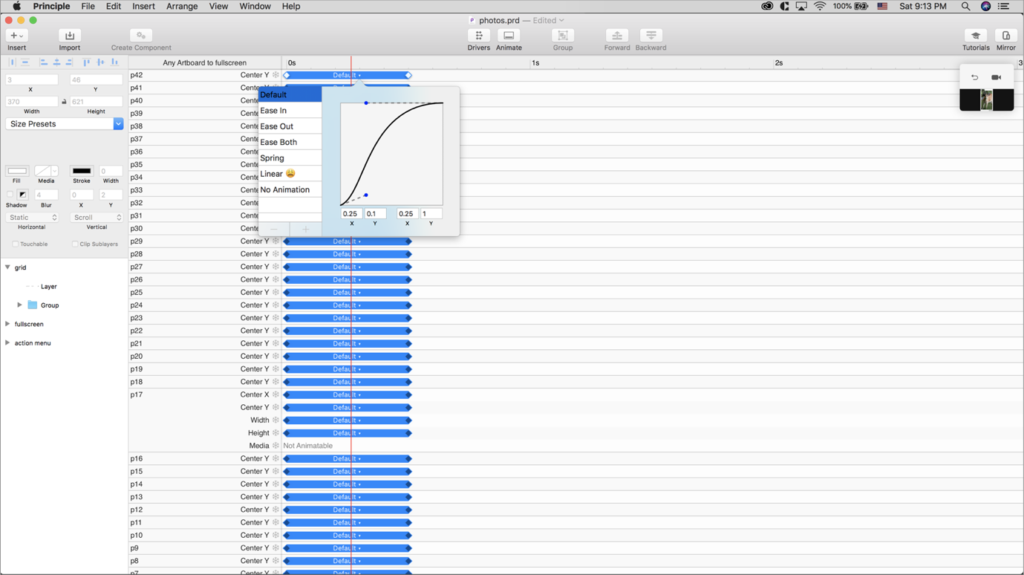
Triggers, Timeline and velocity control
- Auto option in Triggers works similar to Timer InVision Studio has, which allows things like a toast appears automatically after an action completes.
- Timeline allows you to control duration, ease and sequence of certain animations, or freeze those.


Prototype running locally, on mobile
- Prototype preview is always open, so super-convenient to test.
- Connecting an iOS device running Principle Mirror app to Mac via USB cable mirrors a prototype on mobile from desktop.
Drivers
Below shows a dynamic header that shrinks when a scroll starts, created with Drivers. As shown below, Drivers is a powerful and useful feature to build various micro-interactions.
Principle related useful inks
- Principle tutorials
- Principle documentation: drivers
- Principle documentation: dragging
- Avatar animation with Principle
- Principle principles: how not to go mad and make animation quickly and easily
- A Step-by-step Guide to UI Animation with Principle and Sketch
- Interview with Daniel Hooper, creator of Principle
- Principle – Continuous Interactions (Drag, Scroll, Paging)
- Photo App: Parallax Scrolling • UI/UX Animations with Principle & Sketch (Tutorial)
- Principle for Beginners (Part 2) – Using the Drivers Panel

7. Framer X (Based on v50)

Framer X is some of newer tools. You can copy & paste Sketch symbols and elements into Framer X artboard, but you cannot directly open Sketch file. Prototyping features for average users are fairly basic, and does not have auto-animate capability. But for code-savvy users, you can use code to do more advanced prototyping.
- Price: $12/month (pay annually) or $15/month
- Trial: 14 day
- Mac only
Pros:
- Store for easy component downloads
- Stack is a smart, powerful feature
- Code extensibility, code handoff
- Supports videos
Cons:
- Limited Sketch compatibility (copy & paste only)
- Basic transitions are limited
- No mobile app
- Monthly subscription ($12/month)
Transitions
Preset transitions are fairly basic.

Running a prototype locally, on mobile
- Clicking on Play icon opens up a window to run a prototype locally.
- Framer X does not have a mobile app. Scanning a QR code opens up a browser for to run a prototype.

Stack, Store, Motion API

- Stack is a powerful feature for creating lists and grids. Objects dropped into a Stack becomes auto-adjustable elements. Stack can be nested.
- Store allows you to search and download various useful components. Video Player and YouTube Player components from the Store are super-convenient.
- For a code-savvy users, Motion API opens up various advanced prototyping possibilities via code.
- Web version is work in progress as below.
Team
Small Teams allows members to share components via secure Team Store.

Framer X related useful links
- Framer X crash course
- The New Framer X: Initial Impressions
- Framer playground
- Framer X is awesome but it’s not ready
- Framer Cheat Sheets: Video Layers
- Making a Swipeable, Draggable Card Prototype: Framer X tutorial
- Design Components and Stacks
- Three Things to Make With Stacks using Framer X
- Team Store — Framer Crash Course

8. Figma (Based on Figma Desktop App release 85 Build 10)

Figma is unique in a way that it was built primarily as a web application saving it’s files to the cloud by default, even in their desktop version. Figma can import Sketch file, but could take quite some time to complete the import. Prototyping feature is fairly basic.
- Pricing: Free
- Starter: Free for up to 2 Editors and 3 projects
- Professional: $12 per editor/month billed annually or $15 month-to-month
- Both Mac and Windows
Pros:
- Files are saved to the cloud by default
- Free up to three projects, two editors (collaborators)
- Well-designed user interface
Cons:
- Limited transition options
- Cannot copy & paste objects from Sketch (import only)
- Free version limited to 3 prototypes
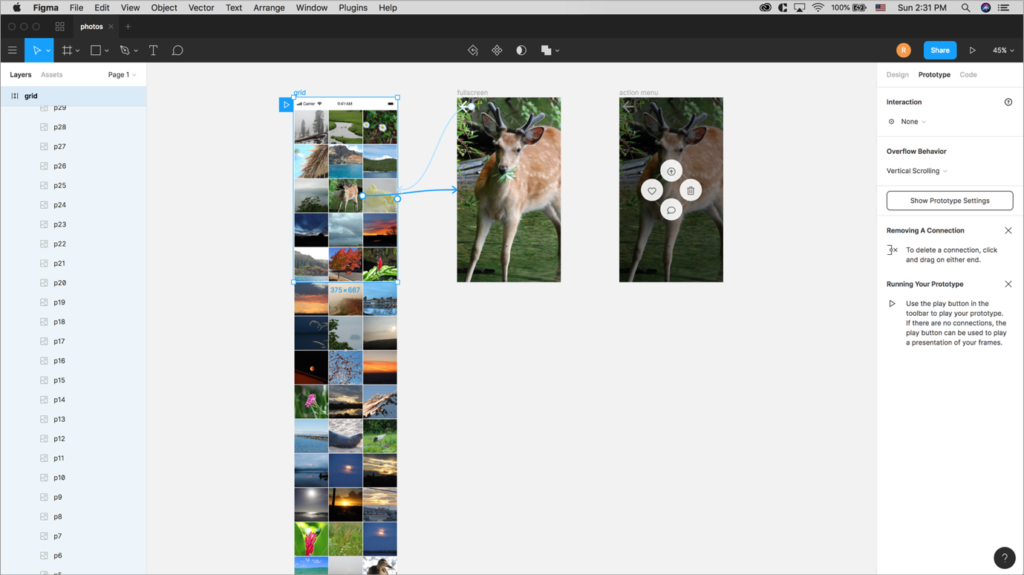
Home screen, prototype mode, prototype panel
- Figma has a home screen called Drafts that displays all of your projects. Files are saved to the cloud by default.
- Figma has Design mode and Prototype mode, similar to Adobe XD.
- Smart Animate was added in 2019 to catch up with the competition.

Running a prototype locally, in the cloud, on mobile
- Clicking on Play button opens up a new tab and runs a prototype locally.
- Clicking on Share Prototype creates a link to share with others.
- People who received the prototype link can view the prototype via a web browser.
- While a project is open on your computer AND an artboard is selected, Figma Mirror app can mirror the prototype on mobile.
Importing a Sketch file, plugins
- Importing a Sketch file may take some time to complete.
- Plugins are available from Figma website.

Collaboration — Share an individual file, create a Team
- You can easily share your individual file with edit permission.
- You can create a Team from Figma web UI then invite members. Team feature is free for up to 2 editors and 3 projects.
- You can easily move your file from Drafts to a Project within a Team to collaborate.
- Team feature is free for up to 2 editors and 3 projects. Beyond that, Figma offers 2 types of paid subscription plans for more robust feature supports, Professional with $12 per editor/month, or Organization with $45 per editor/month.

Figma related useful inks
- Figma desktop version download
- Getting started with Figma
- Sketch vs Figma – Why I switched!
- Figma plugins

So what is recommended for beginners?
There are three options depending on what’s important to you.
1: Sketch + InVision Studio
Given the de facto standard status of Sketch, Sketch with InVision Studio to animate prototypes makes a good choice. InVision Studio is free, but sharing a prototype requires cloud upload, which is limited to 1 prototype in a free account. And Sketch is not free.
2: Figma
Figma is free and gaining tractions these days because of its strengths in cloud-based collaboration feature. If realtime collaboration is a high priority for you, Figma is the way to go.
3: Adobe XD
Currently, Adobe XD is the only tool that allows you to create voice interaction prototypes. XD also has Coediting for realtime collaboration. If you want to pursue voice interaction and collaboration is important for you, XD should be the choice, and it’s free.
Thank you for reading. Best wishes to your success!
This article was published on Medium in UX Collective.