Google Sheets is a spreadsheet, just like Microsoft Excel.
Most people associate it with calculating numbers. But Google Sheets is actually great for organizing your ideas, making lists, even creating a low-fidelity prototype.
When I come up with an idea for a product or a design concept, I want to capture that initial vision in my head by writing it down in text, or visualizing it in sketches.
Once my vision is written down as a statement, a sketch, or a description of some sort, I need to further break it down into a set of high-level features in order to turn that vision into an actionable product requirement or a design brief to formulate a project.

I found that this whole initial process, from a vision to a high-level feature set, then to a low-fidelity prototype can be done fairly efficiently in Google Sheets.
In this article, I’d like to share this process in Google Sheets with you, taking a portfolio website as an example.
1. Vision and user story
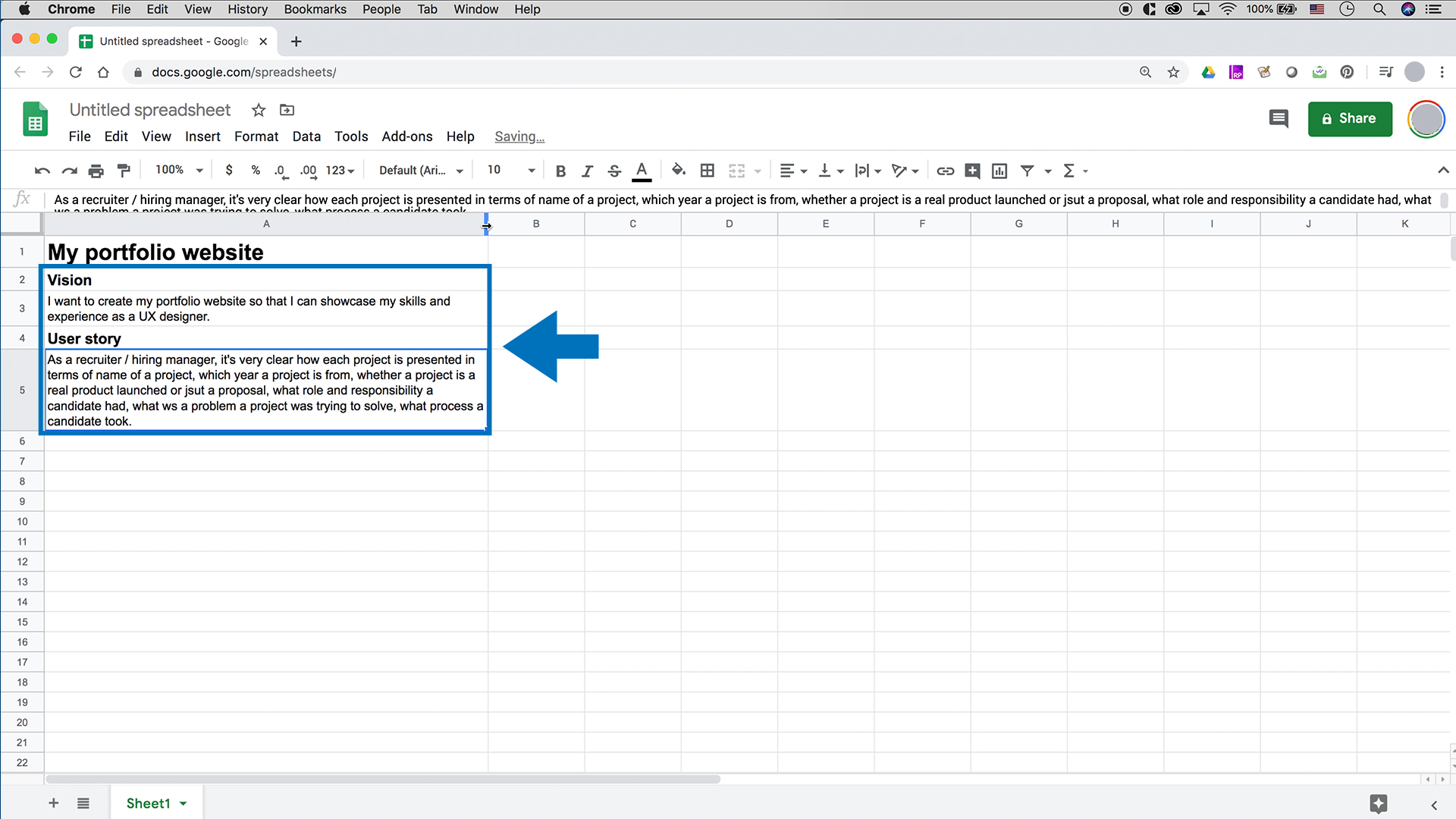
- First I write down my vision in Google Sheets document. Since I’m taking a portfolio website as an example, I start describing what kind of portfolio site that I want to create.
- Because my portfolio website’s users are recruiters and hiring managers, it’s a good idea to put myself in their shoes, and write down a user story from their perspective.

2. Vision to feature set
- As soon as I write down my vision and a user story from a user’s perspective, I start generating a feature set — all the things that I need to have in my portfolio website. A spreadsheet structure makes it super-easy to create and edit such a list.
- Once I write down all the features/content that I can think of, I prioritize those in an order.

3. Feature set to pages
- As soon as I have a list of features and content, I start thinking how these should be distributed across multiple pages of my portfolio website.
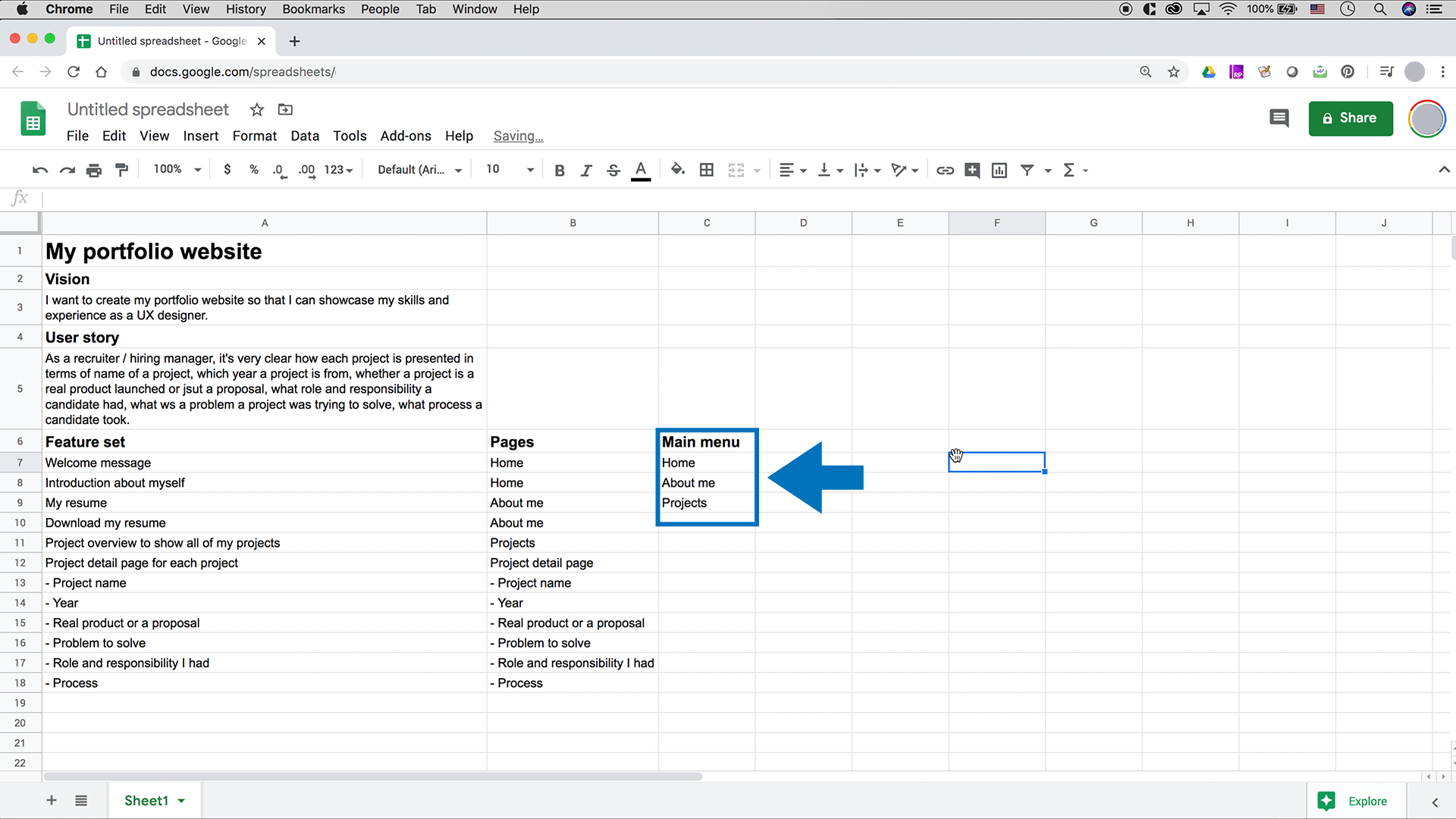
- I create a new column called Pages, and assign an appropriate page for each feature and content that I listed.

4. Pages to main menu
- These pages become main menu items.
- I create another column called Main menu, and put pages in an order that I want to have in the main menu of my site.

At this point I have an overall information architecture of my portfolio website, in forms of a main menu, and a list of features and content with assigned pages for each.

5. Creating each page
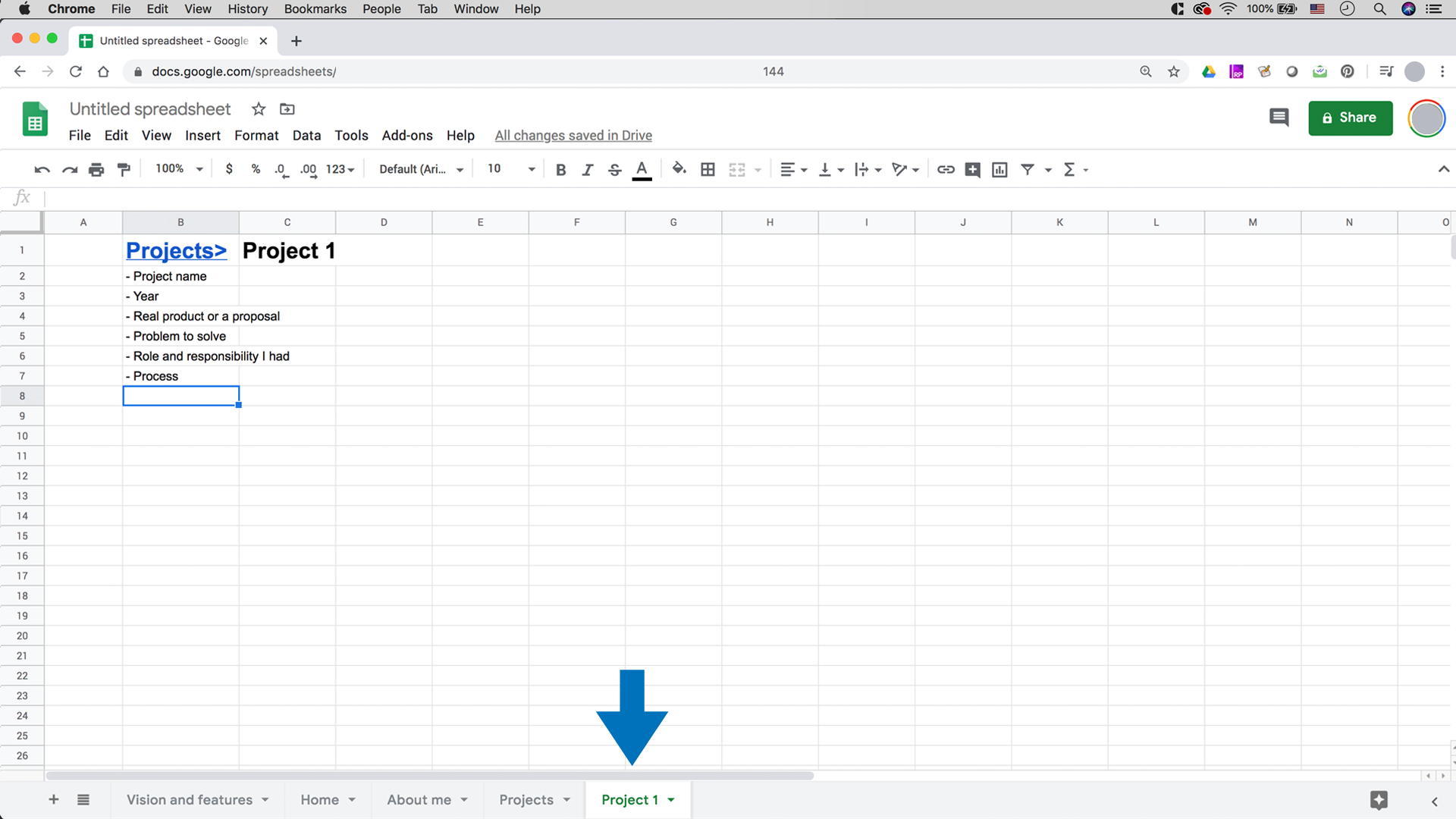
- Now it’s time to create each page of my site using a tab feature. Tabs are perfect for creating separate pages of my prototype still within the same Google Sheets document.
- I copy and paste corresponding elements for each page from feature/content list, which I already created and organized in the first tab of Google Sheets document. Below screenshots shows a sequence of creating new pages in new tabs.




6. Linking pages
- Once all the pages are created as separate tabs within the Google Sheets document, I copy and paste the main menu to the home page.
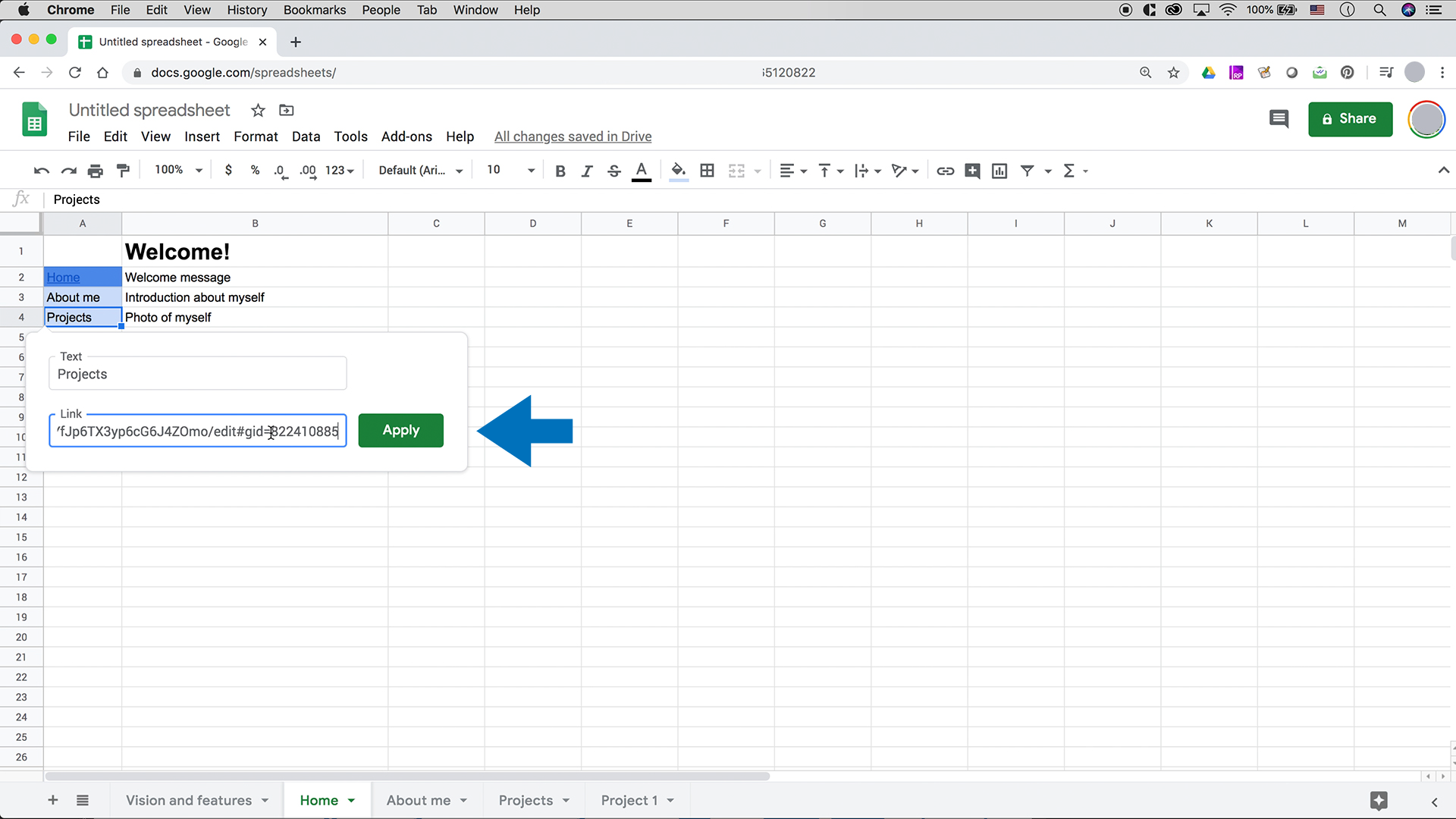
- I insert a link to each main menu item by grabbing a URL of each page, which is a different tab in the same document.
- I copy and paste the main menu with all the inserted links to other pages.
- I add a highlight to a corresponding main menu item in each page to represent the selected status.

Now I have a clickable low-fidelity prototype so that I can test and evaluate the overall structure of my portfolio website, before moving forward with creating a high-fidelity design or building the actual portfolio site on a website-building platform such as WordPress.

The beauty of this prototype is that it’s fast, and I can stay razor-focused on my very vision without being distracted by all the visual treatments.
Before jumping into UX design/prototyping tools or a site-building platform to start building a website, it’s probably a better idea to focus on my vision and high-level idea first to see if it makes sense overall.
Because, as soon as I start diving deep into a UX design tool, my attention could easily be taken away by all the user interface details that I can play around with, such as colors, sizes, typography, white spaces, iconography, images, videos and so on.
The fact that it’s a spreadsheet meant for numbers somehow seems to offload my desire and obligation to make it look good as I would when using any design/prototyping tools. It’s an interesting psychological effect.
This approach works great even for non-designers too, such as product managers, product owners, business owners, entrepreneurs, and engineers.
Because Google Sheets is a simple spreadsheet, most people know how to use it. And it’s free.
Google Sheets allows anyone to freely mock up their ideas into a simple low-fidelity prototype without visual distractions and having to worry about learning how to use fancier UX prototyping tools. I found it quite useful.
This article was also published on Medium in UX Collective.
Check out YouTube version too!
For prototype related articles, check out these too: